Server-push is the new feature of the new HTTP2 protocol, which can push files to the client’s browser before the browser itself recognizes that those files would be needed. This avoids the usual HTTP request/response cycle that happened for each script or stylesheet, and the main point is to speed up your site’s loading time. The new HTTP2 protocol is used by about 14% (May 2017) of all internet sites; however, the server-push technology is not even used by near 1% because it is rather new but also because it is unable to speed up every site. So it’s about time to see if this technology can speed up the loading of your WordPress site or maybe slow down.
How does the HTTP2 server-push work?
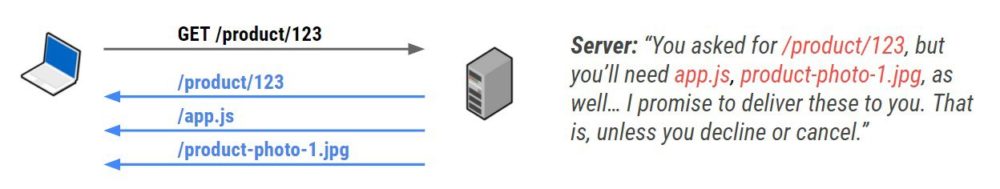
For instance, let’s say we have an HTML site with two images. When a visitor tries to load this site, and the site does not support server-push, then the visitor has to go three times to the server, once for the HTML site, and twice for the both images. If the site does support server-push, then the server can respond: “Hey, you need at least these two images, take them now, so you don’t have to go back twice.” It is easy to be understood, doesn’t it?

Which files do you need to push into a single HTTP request?
One site can have many CSS, JS and image files, but the purpose of the server-push is not to push all the files in one single HTTP request. Usually, this technology should be used to push all the primary files for a better user experience, such as the primary CSS and the logo. For more information on how to optimize your site, see the presentation by Ilya Grigorik, a Google Representative.
Can server-push slow down your WordPress loading time?
From Ilya Grigorik’s presentation, we can see that server-push is restricted to same-origin resources, means that the server can push files from itself, but cannot push files from another origin, such as a CDN subdomain or another domain. But because CDN is the most important factor for optimization when it comes to content delivery, here comes the problem. Let’s take a look at two examples, the same-HTML site with two images.
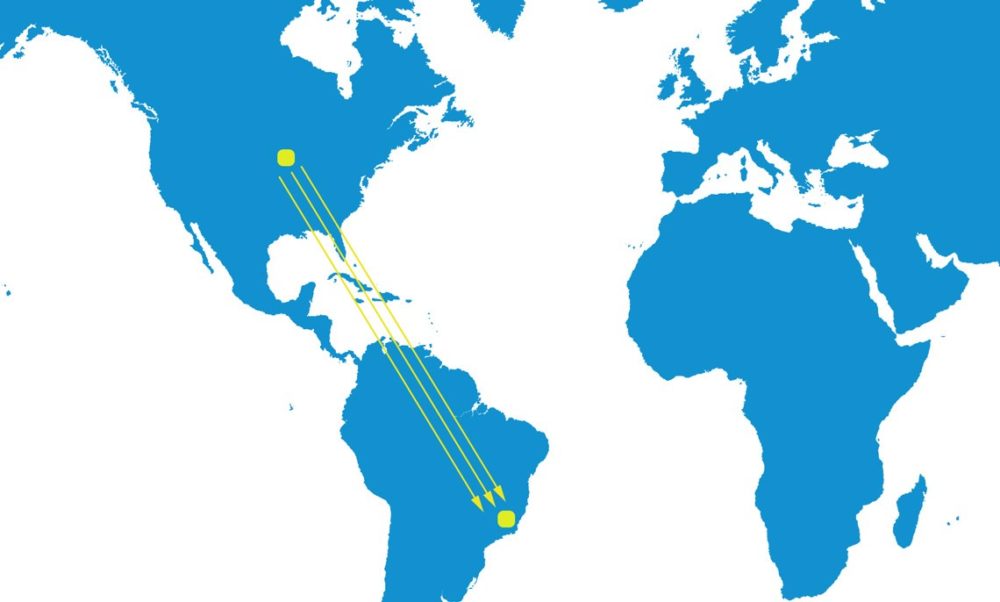
1. Site without server-push & CDN
This type of sites has slow delivery performance. Let`s just see an example how delivery process works.

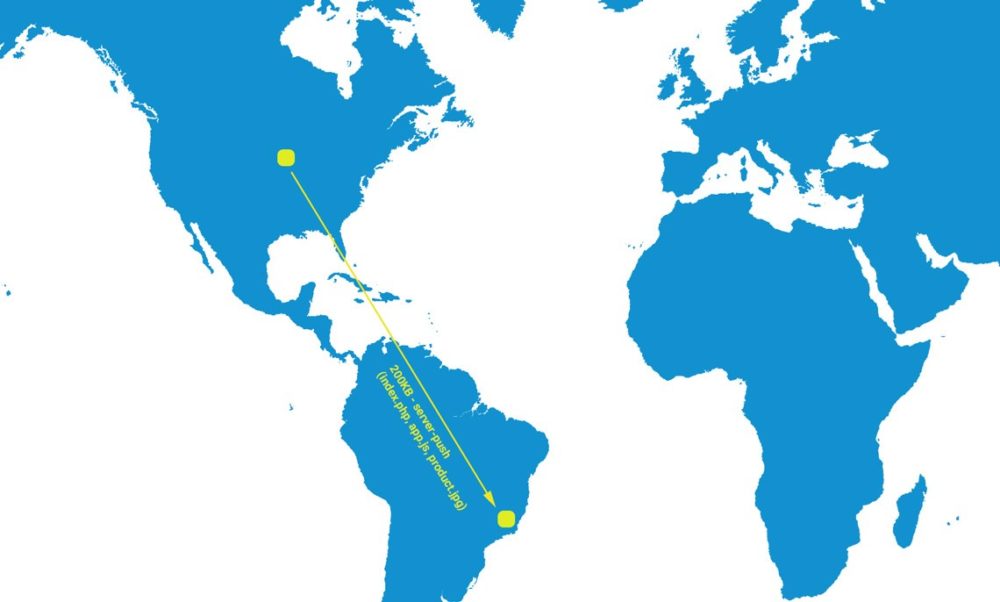
2. Site with server-push but without CDN
If your site does not use CDN, and if you set it up correctly, you shall have the full benefit of the HTTP/2 server-push feature. As the visitor has only one way to connect to your server, it is much better the server to push the other two images into the response, rather than the visitor to connect to the server twice. But your site is slow just by not using CDN, and in most cases, long loading times are caused by high latency. Keeping a short distance between you and your users can have a far greater impact on performance than any optimizations made to your backend.

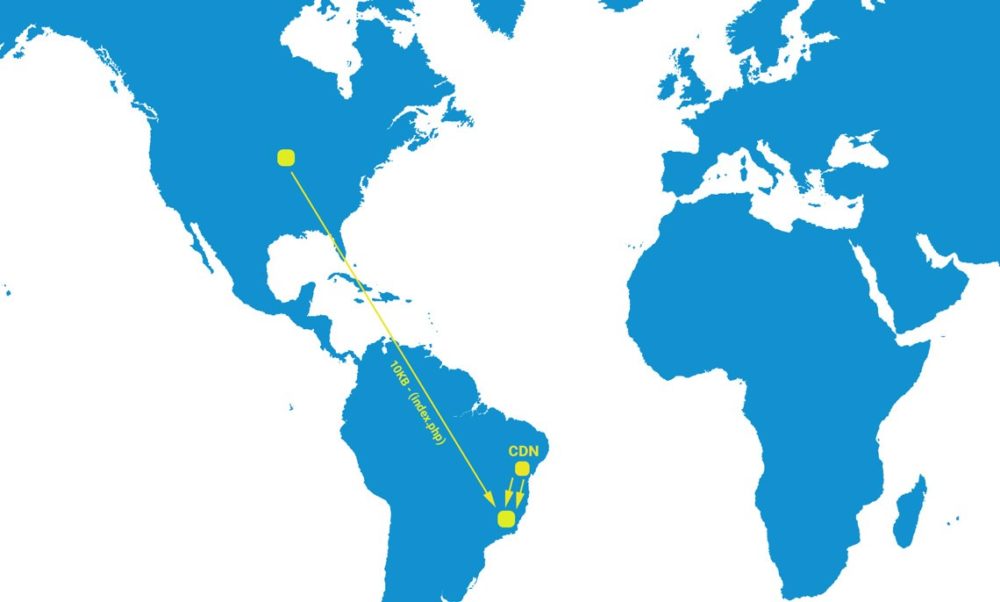
3. Site with both, server-push & CDN
If you use CDN for your site, in most cases you do not benefit from server-push; in fact, the site can be even slower. Although the visitor needs to connect to the server two times more, now the server is the nearest POP location of the CDN, and this distance is very close. It is much faster to transfer something from Madrid to Berlin by car and two more times from Frankfurt to Berlin by car instead of transferring all the three things with a slow truck from Madrid to Berlin.

Do not forget that the CDN, besides the speed as the primary benefit, has other benefits such as security, availability, price, and offloading.
3. Browser Caching
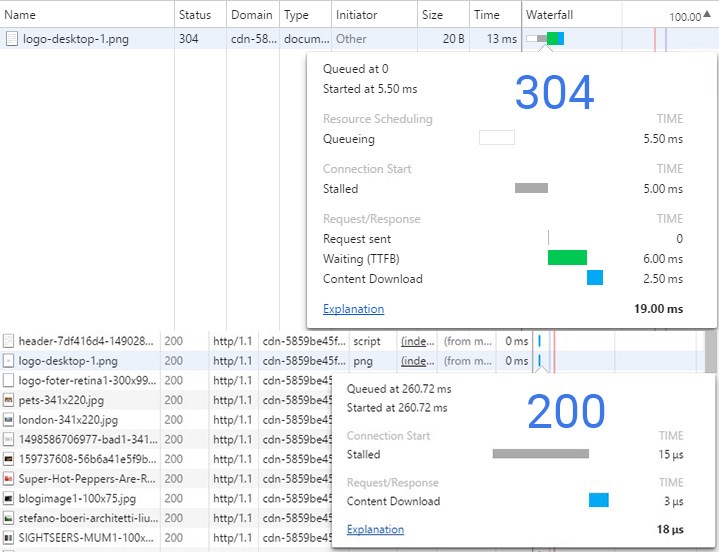
Another example we can find with browser caching. Resources from server-push are cached in memory for a short period and once expired, visitors need to download it again. When we use CDN, we can specify cache-control or ETag header, and response will be much faster whatever is 200 (from memory cache) or even 304 (not modified).

4. Processing time
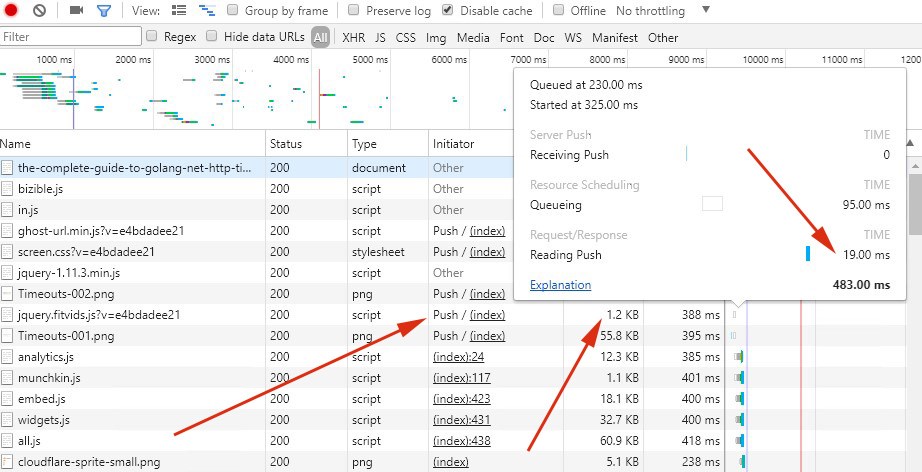
It looks like browsers need time to process the pushed data. Our example above use Google Cloud CDN and 304 response had 19ms total processing time while checking CloudFlare blog, one of their pushed content is only 1.2KB, but Chrome needed 19ms just for “Reading Push” process.

To use or not to use server-push on WordPress?
You can enable server-push very quickly using a plugin, for example, the “Merge + Minify + Refresh” plugin that has the automatic server-push option, but it is rather complicated to determine if you would benefit from this. Several problems are possible, here are some examples:
- Increased bandwidth, because the pushed files are cached in memory for a short period.
- Slow down the site when visitors are coming from long distance, especially using the mobile network, as in the case mentioned above with CDN.
- Slow down the site when revisiting because pushed files are cached in memory for a short period, not like standard HTTP browser cache.
In our opinion, we wouldn’t use server-push, at least not for now for WordPress types of sites hosted on a typical hosting architecture and without control in the plugins for the files we want to push.
Benchmarks
We are now waiting for releasing of the Litespeed 5.2 version which supports server-push to make some performance analysis comparing using a mix of CDN, server-push, proxy service & global distributed cache.
To be continued…
